bootstrap-datepicker 设置日期
发布时间:2018-05-21作者:laosun阅读(5059)

bootstrap-datepicker 设置日期。jquery使用.val(日期)来进行设置日期,其实没有真正的设置成功,我们需要同步到datepicker。这样才能才datepicker插件上回显设置的日期
我们使用js 给 datepicker来设置日期的时候,直接使用jquery的.val(日期)即可设置成,但是这样真的设置成功了吗?
其实没有,因为你没有告诉datepicker插件。
比如:
$(document).ready(function(){
$("#date").datepicker({
format:'yyyy-mm-dd'
});
});
<input id="date" name="date"/>
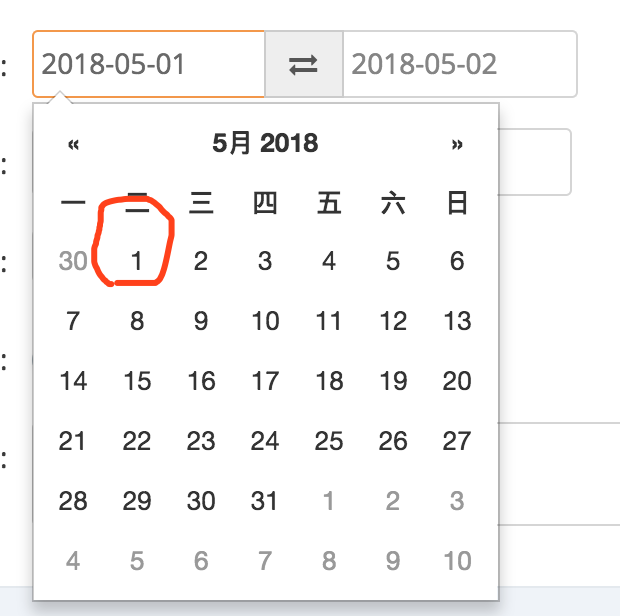
$("#date").val('2018-05-01'); 其实这样虽然可以设置成功,但是再点击重新设置日期的时候,不会显示真正设置成功
如下图所示:

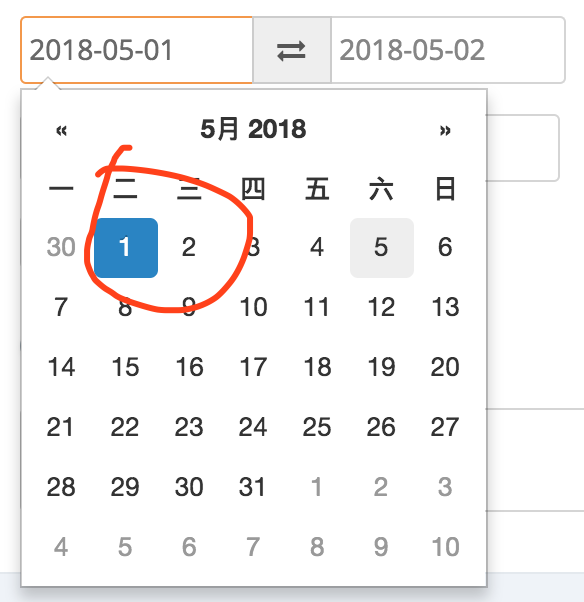
那么怎么设置才能显示下边这种呢?
很简单,使用setdate:
$("#date").val('2018-05-01').datepicker('setDate', '2018-05-01');

 0 +1
0 +1
版权属于: 技术客
原文地址: https://www.sunjs.com/article/detail/7554ffa1d47047d8a80791f57321886d.html
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
关键字: jquery 前端 源码 javascript
共 1 条评论