Android relativelayout 实现梅花布局(按钮)
发布时间:2018-06-07作者:laosun阅读(4773)

直接上代码:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/btn_center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="中间" /> <Button android:id="@+id/btn_top" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_above="@+id/btn_center" android:layout_centerHorizontal="true" android:text="上边" /> <Button android:id="@+id/btn_bottom" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/btn_center" android:layout_centerHorizontal="true" android:text="下边" /> <Button android:id="@+id/btn_left" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toLeftOf="@+id/btn_center" android:text="左边" /> <Button android:id="@+id/btn_right" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_toRightOf="@+id/btn_center" android:text="右边" /> </RelativeLayout>
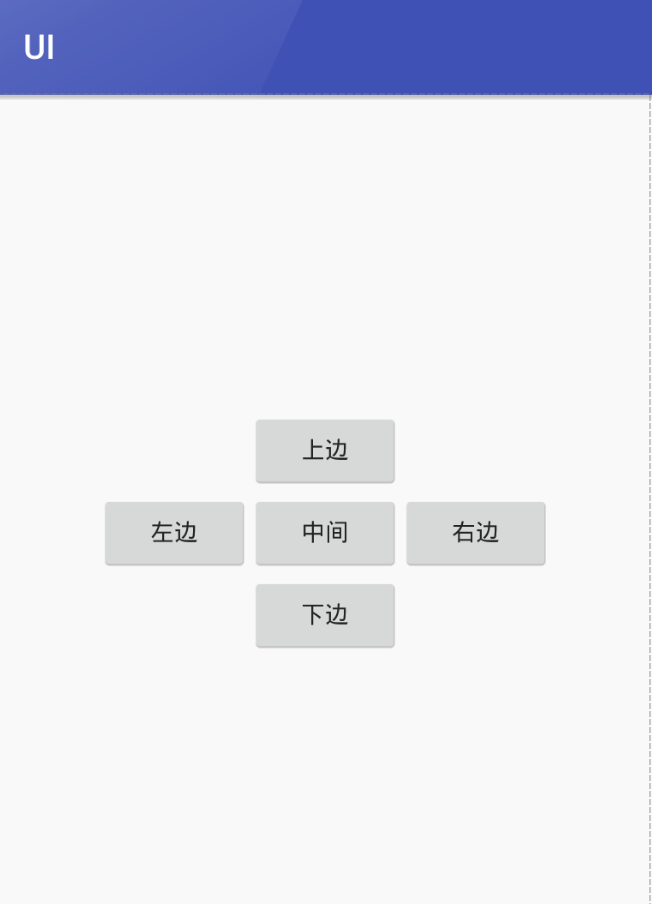
效果如下:

 1 +1
1 +1
版权属于: 技术客
原文地址: https://www.sunjs.com/article/detail/0612234839c44d4a90f980911e94ace1.html
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
共 0 条评论